プロジェクトの基本
それでは早速、VRコンテンツの制作を始めたいと思います。
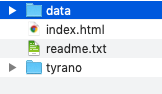
まず、「data」フォルダを開いてください。
このフォルダが今後ゲームに関する情報を保存する場所になります。
今後はこのフォルダを「dataフォルダ」と呼ぶことにします。

それでは、dataフォルダの役割を簡単に説明しておきます。
今は「こんなのがあるんだ〜」くらいの感覚でかまいません。このあと、必要な場面になったら詳しく説明します。
 imageフォルダ
imageフォルダ
画像を入れておくフォルダです
 bgmフォルダ
bgmフォルダ
BGM用の音楽ファイルを入れておくフォルダです
 soundフォルダ
soundフォルダ
効果音に使用するファイルを入れておくフォルダです
 modelフォルダ
modelフォルダ
3Dモデルを配置するフォルダです。tyranoVRはlgtf形式に対応しています
 otherフォルダ
otherフォルダ
その他の画像を入れておくフォルダです。例えば、ボタン用の画像や特殊文字画像などです。
 scenarioフォルダ
scenarioフォルダ
シナリオファイルを入れておくフォルダです。最も重要で頻繁に使用します
 systemフォルダ
systemフォルダ
ティラノスクリプトの基本動作設定が書かれた、Config.tjs ファイルがあります。
 videoフォルダ
videoフォルダ
動画ファイルを入れておくフォルダです。
文字を表示する
プロジェクトフォルダの中から、scenarioフォルダを開いてください。
その中の「first.ks」をエディタで開きます。
中にはサンプルゲーム用のスクリプトが書かれていますので全て消してください
まっさらな状態になったら、以下の内容をコピーしてfirst.ksに貼り付けてください。
;チュートリアル用スクリプトファイル
[wait time=2000]
テスト1行目[p]
テスト2行目[p]
テスト3行目[p]
コピーしたらwebサーバーに保存してください。
VR機器、もしくはPCのブラウザを起動してアクセスします。
VR機器をかぶって動作確認する場合は、
右下のメガネアイコンを押してVRモードへ移行した後
コントローラーをVR空間の下に向けてトリガーをクリック
して進めます。

PCブラウザから確認する場合は、キーボードのエンターやマウスホイールを下に回すことで進めることができます。
編集のたびに、毎回VR機器をかぶって動作確認するのは面倒ですよね。
PCで大まかに開発を進めた後、VR機器をかぶって確認するとよいでしょう

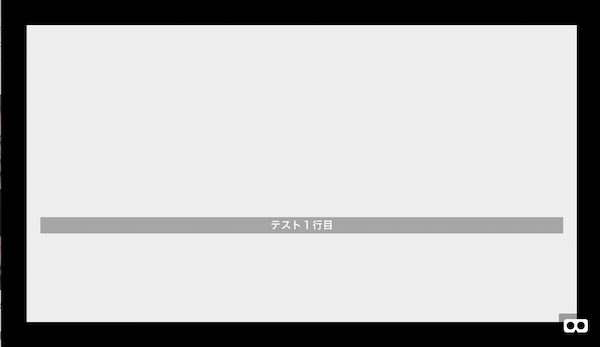
実行結果
クリックするたびにVR空間に文字が表示されますね。
先ほど記述したシナリオファイルを順番に解説していきます。
まず、1行目の記述
;チュートリアル用スクリプトファイル
この部分はゲームの実行画面に表示されていませんでしたね。
セミコロン( ; )で始まる行はコメントとして扱われます。
ゲーム画面には表示されませんので、メモとして活用したり、コードの注釈を入れておきましょう。
今回の場合、このファイルがどのような役割を持っているのかを冒頭でコメントしています。
続いて、実際の文章の部分です
注目すべきは、文章の最後についているタグです。テスト1行目[p]
テスト2行目[p]
テスト3行目[p]
[p]
このタグはクリック待ちを行います。動作確認してみるとこの箇所で一端文章の表示が止まって、クリックされるまで次の文章が表示されませんね。
タグってなんだ?
ティラノスクリプトでは、通常の文章とタグを組み合わせてゲームを作成していきます。
角カッコ [ ] で囲まれている部分がタグです。
タグは普通の文章とちがって、ゲームに動きを与える特別な動作をします。
例えば、[ p ] はクリックを待つという動きをゲームに与えましたね。
もう一つ例を挙げますと
[wait time=2000]
このタグの場合wait というタグ命令 と time=2000 という属性が付与されています。
意味は処理を一時的に止める(wait) 2000ミリ秒の間(time=2000)
つまり、このタグの場所で2000ミリ秒間、処理を止めることができる命令です。
タグには沢山の種類があり、それらを使うことで多彩な表現ができるようになります。
ただ、タグの基本はこれだけですから、後は使用方法を調べるだけで使えるようになるでしょう。
ワンポイント
タグは以下のように書くこともできます。意味は全く同じです。
@wait time=2000
( [wait time=2000]と全く同じ動作)
@(アットマーク)で始まる行はタグとして認識されます。
ただし、1行で完結させる必要があります。
テキストの装飾
テキストには、HTMLとCSSによる装飾指定が使えます。
例えば次のように記述します。
;テキストの一部を変更
これを使用すれば、幅広い表現が可能ですね。
テキストの<font color="red" >ここだけ</font>赤くなります。[p]
;斜体を適用
これは<i>斜体</i>です[p]
;ルビを振ります。
<ruby><rb>米国</rb><rt>アメリカ</rt></ruby>を振ります[p]
テキストの位置
標準だと、テキストは目線に追従して、下の方に表示されるかと思います。
この位置は自由に変更することができます。
次のスクリプトを試してください。
[msgopt y=1 ]
メッセージの位置が自由に変更できるのが確認できますね。
メッセージが目線より上に表示されます[p]
[msgopt y=0 x=2 ]
メッセージが目線より上に右に表示されます[p]
[msgopt y=0 x=-2 ]
メッセージが目線より上に左に表示されます[p]
[msgopt x=0 y=0 z=1 ]
メッセージが近くに表示されます[p]
ちなみにデフォルトの位置は
[msgopt x=0 y=-0.5 z=2 ]
テキストの位置を固定する
標準だと、顔を動かすと常に目線の前にメッセージが表示されます
この位置を固定にすることができます。
次のスクリプトを試してください。
[msgopt fix=true ]
このメッセージは目線に追従する[p]
[msgopt fix=false ]
このメッセージは目線に追従しない[p]
用途によって使い分けましょう

