360°画像を配置する
tyranoVRでは360°写真も簡単に配置することができます。
360°見渡すことで、その場にいるような臨場感を楽しむことができます。
360°見渡せる画像は全天球写真とも呼ばれ、最近は安価なカメラもたくさん登場しています。
おすすめは「Theta」です。安いモデルだと¥20,000程度で購入できます。

https://theta360.com/ja/
それでは、早速表示してみましょう。
基本は、通常通りイメージを表示するのとあまり変わりません。
まずは、360°画像を入手しましょう。
以下のサイトで、フリーの360°画像が配布されているので、ダウンロードして入手します。
https://www.caret-works.net/other/other.html
どれでも良いですが、今回は猿島トンネルの写真を使わせてもらいます

ダウンロードしたら展開したら、中に入っている「sphere_tunnel.jpg」というファイルをimageフォルダに配置してください。
360°イメージを表示する場合は[image360]タグを使用します
次のスクリプトを打ち込んでください。
;イメージを定義する
[image_new id="tunnel" storage="sphere_tunnel.jpg"]
;360°イメージを表示する
[image360 id="tunnel" time=1000 ]
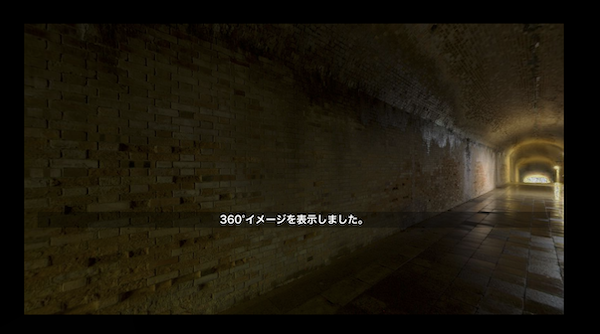
360°イメージを表示しました。[p]
保存して実行してみましょう。

表示しても、黒い枠が表示されていて、360°見渡せません。
実はtyranoVRでは、初期状態では映画館のように、前方方向にフレームが配置されています。
360°見渡す時は、このフレームを消さなくてはなりません。
次のスクリプトを試してください。
これで、360°見渡せるイメージを配置できましたね
;イメージを定義する
[image_new id="tunnel" storage="sphere_tunnel.jpg"]
;360°イメージを表示する
[image360 id="tunnel" time=1000 ]
;フレームを削除する
[frame_hide time=1000 ]
360°イメージを表示しました。[p]
方向を変更する
トンネルの画像を表示できましたが、トンネルの道が正面にあったほうが、見栄えが良いですよね。
表示するときに、パラメータで指定すれば変更できます。
;イメージを定義する
[image_new id="tunnel" storage="sphere_tunnel.jpg"]
;360°イメージを表示する
[image360 id="tunnel" yr=50 time=1000 ]
;フレームを削除する
[frame_hide time=1000 ]
360°イメージを表示しました。[p]
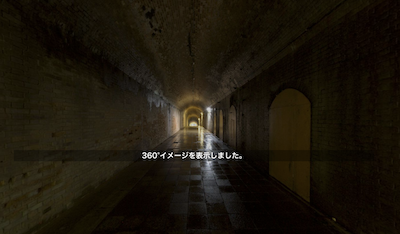
[image360 id="tunnel" yr=50 time=1000 ]
yrパラメータで50°回転させた状態で表示することができます。
この状態だと、トンネルが正面を向いて表示されました。

いかがでしょう。簡単ですね。
もちろん、360°画像を表示しながら、他のイメージを配置することができます。
また、360°ムービーも表示できるのでお試しください。

