効率的な開発について
編集のするたびにVR機器をのぞいて確認するのは、非常に面倒ですね。
tyranoVRは、PCのブラウザ(GoogleChoromeなど)からURLを打ち込んでも動作確認することができます。
そして、キーボードのエンターキー、もしくはマウスホイールを下に回すことで、VR空間のクリックと同じ動作が行なえます。
また、ドラッグ&ドロップすると、視点移動もシュミレーションすることが可能です。
PC上である程度形になったら、VR機器をのぞいて確認する。
という工程を繰り返すと、効率的に開発ができるのでおすすめです。
タグリファレンスを確認しよう
tyranoVRはチュートリアルで説明しきれなかった、タグやパラメータが存在します。
以下のページで、使用可能なタグについて検索することができます。
>>tyranoVRタグリファレンス
タグの使い方がわからない時は、ご参考ください。
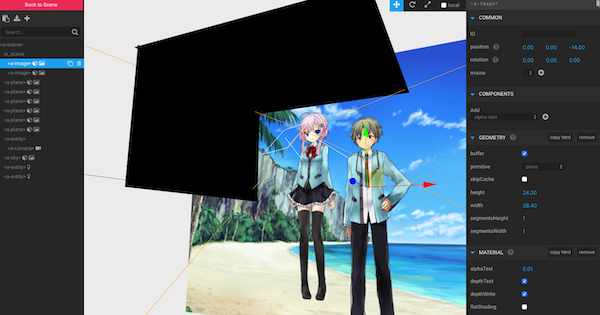
デバッグ機能を活用しよう
VR空間にオブジェクトを配置するとき、座標を決める場合など、少し面倒ですよね。
tyranoVRでは、座標位置を決定するデバッグツールを使用することができます。
まず、data/system/Config.tjsをエディタで開いて
debugMenu.inspector = true;
がtrue担っていることを確認してください。
tyranoVR起動中に
ctrl + alt + i (macはcontrol + option + i)を2回入力すると、デバッグツールが起動します。

デバッグモードとtyranoVRの画面を自由に行き来することができ、
オブジェクトの座標なども確認できます。
オブジェクトをドラッグ&ドロップで移動させて、実際に配置を確認した上で座標などを決定することができるので
開発をスムーズに進めることができるでしょう。
tyranoVRの今後
まだまだ、機能が不足しておりますので、追加して欲しい機能などがありましたらお気軽に申し付けください。
少しずつ、育てていければと考えております。

