ボタンを表示して分岐する
VR空間でプレイヤーの行動によって、物語を分岐したり
イベントを発生させたい場合があります。
tyranoVRでは、[button]タグを使用することで
VR空間にイベントを発生させるボタンを配置することができます。
画像を2つ表示して、クリックされた画像によって、処理を分岐させてみましょう。
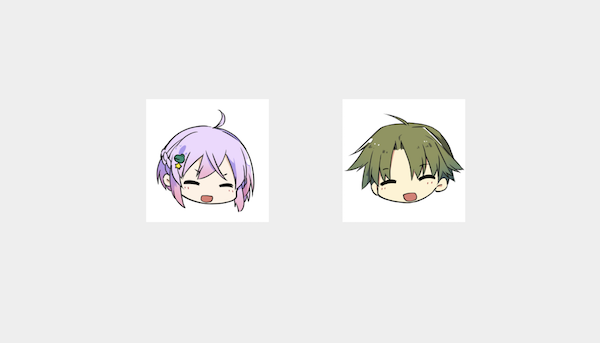
画像は次の2つを使用してみます。imageフォルダに配置してください


それでは、以下のスクリプトを試してください
[image_new id="button_01" storage="akane_button.png"]
[image_new id="button_02" storage="yamato_button.png"]
[button name="button" id="button_01" target=*akane x=-4 y=2 z=10 time=1000 wait=false ]
[button name="button" id="button_02" target=*yamato x=4 y=2 z=10 time=1000 wait=true ]
[s]
*akane
[free name="button" ]
あかねがクリックされました[p]
@jump target="common"
*yamato
[free name="button" ]
やまとがクリックされました[p]
*common
共通部分です[p]

クリックする画像によって、表示される内容が変わるのが確認できましたね?
それでは、具体的な内容を見ていきましょう。
*(アスタリスク)で始まる箇所はラベルと呼ばれます。
ラベルはゲームの中で印(しるし)のような役割を持ちます。
例えば、他の場所から移動してくる場合や選択された結果の飛び先をこのラベル名を指定することで実現します
今回の例だと、*akane *yamato *common というラベルが存在します。
(注)一つのシナリオファイル中に同一のラベル名を使用することはできませんのでご注意ください
[button name="button" id="button_01" target=*akane x=-4 y=2 z=10 time=1000 wait=false ]
[button name="button" id="button_02" target=*yamato x=4 y=2 z=10 time=1000 wait=true ]
[button]タグは、クリック可能なイメージをVR空間に配置できます。
target属性で移動先のラベル名を指定します。( * は省略できません)
最後の[s]タグは重要です。
このタグは進行を完全にストップさせる効果があります。クリックされても先に進みません。
つまり何か選択肢をクリックしない限りは進まない状況になりますので、選択肢を表示する場面では必須です
*akane
[free name="button" ]
あかねがクリックされました[p]
@jump target="common"
「あかねの画像」がクリックされると、ラベル「*akane」の箇所に移動してきます。
そして、分岐が終わる時点で[jump]タグを使って共通ルートに戻しています。
(@jump target=*common と [jump target=*common])は同義
共通ルートに戻さないと、そのまま*yamatoの部分が実行されてしまいますので、ご注意下さい。
[free name="button" ]
上記は画像がクリックされた後、画像を消すための処理です。
いかがでしょう?分岐するのも簡単ですね。
シナリオファイルを分けて分岐する
スクリプトが長くなってきて、1つのシナリオファイルで記述していると、制作しにくくなってきますよね。
そこでシナリオファイルを複数に分ける方法を見ていきましょう。
先程のスクリプトを修正して、選択肢がクリックされた場合、別のシナリオファイルに移動して戻ってくるというスクリプトを組んでみます
まず、プロジェクトフォルダの「scenario」フォルダに新しく
・scene1.ks
・scene2.ks
という2つのシナリオファイルを作成してください。
それぞれのファイルの内容ですが
scene1.ks
*akane
[free name="button"]
あかねがクリックされました[p]
@jump storage=first.ks target=*common
scene2.ks
*yamato
[free name="button"]
やまとがクリックされました[p]
@jump storage=first.ks target=*common
first.ks
[button name="button" id="button_01" storage="scene1.ks" target=*akane x=-4 y=2 z=10 time=1000 wait=false ]
[button name="button" id="button_02" storage="scene2.ks" target=*yamato x=4 y=2 z=10 time=1000 wait=true ]
[s]
*common
別ファイルから戻って来ました[p]
それでは実行してみて下さい。
選択肢を選択すると別のファイルに処理が移り、その後「first.ks」に戻ってきて
「別ファイルから戻って来ました」というメッセージが表示されました
[button]タグのstorage属性を指定すると、指定したファイル名にジャンプします。
(ラベル名が指定されていない場合は先頭から実行します)
(storage属性が指定されていない場合は、同一ファイルとみなされます)
視線でイベントを発生させる
[button]タグは、対象をじっーっと見つめることで、イベントを発火させることもできます。
ボタン部分のスクリプトに赤字の表記を追加してください
実行して、どちらかの画像をじっと見つめると、イベントが発火するのが確認できます。
[button name="button" trigger="eye" id="button_01" storage="scene1.ks" target=*akane x=-4 y=2 z=10 time=1000 wait=false ]
[button name="button" trigger="eye" id="button_02" storage="scene2.ks" target=*yamato x=4 y=2 z=10 time=1000 wait=true ]
もうちょっとわかりやすいように、視点の目安を表示することもできます。
次のコードを追加してください。
[eye visible=true ]

画面の中央に○が表示されました。
このマークがボタンと重なっていると発火する基準の位置となります。
[eye visible=false]とすると、非表示にすることができます。
■色と発火時間を変更
目線の○について、色を変更することができます。
また、何秒見つめていたら、発火するかも設定できます。次のコードをご参考にしてください。
[eye color="0xFF6666" visible=true trigger_time=5000 ]

